Cordova支持如下移动操作系统:iOS, Android,ubuntu phone os, Blackberry, Windows Phone, Palm WebOS, Bada 和 Symbian。
Cordova是贡献给Apache后的开源项目,是从PhoneGap中抽出的核心代码,是驱动PhoneGap的核心引擎。你可以把他想象成类似于Webkit和Google Chrome的关系。
cordova 是用node.js 开发的。本地用cordova开发 需要安装node.js 环境。他的工作原理是这样的
WebView组件实质是移动设备的内置浏览器
WebView这个内置浏览器特性是Web能被打包成本地客户端的基础,可方便的用HTML5、CSS3页面布局,这是移动Web技术的优势相对于原生开发。
WebView提供Web和设备本地API双向通信的能力
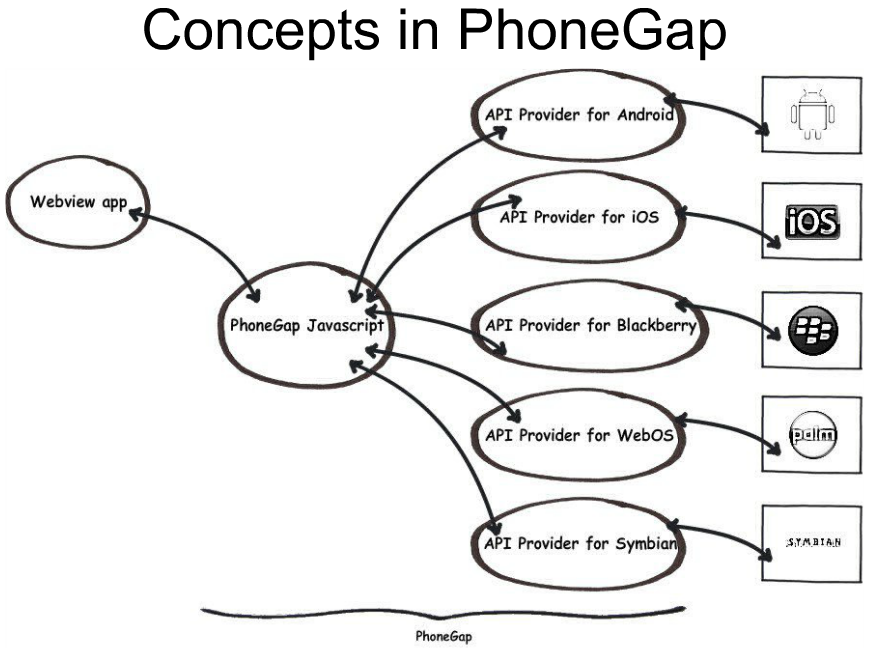
PhoneGap针对不同平台的WebView做了扩展和封装,使WebView这个组件变成可访问设备本地API的强大浏览器,所以开发人员在PhoneGap框架下可通过JavaScript访问设备本地API。
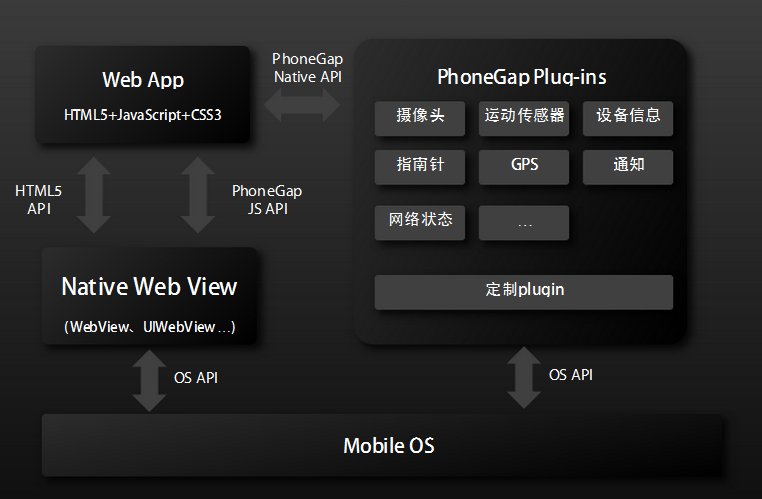
PhoneGap与设备本地API通信图
一个成熟的PhoneGap技术客户端运行状况:应用运行在WebView组件上 -> 通过PhoneGap在各平台的扩展 -> 最终访问设备本地资源。
cordova通过以下方式 就可以使用
This plugin defines a global device object, which describes the device's hardware and software. Although the object is in the global scope, it is not available until after the deviceready event.
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
console.log(device.cordova);
}
Installation
cordova plugin add org.apache.cordova.device
Properties
- device.cordova
- device.model
- device.platform
- device.uuid
- device.version
hbuilder html5plus
hbuilder 是国人开发的一个快速开发html5的一个工具,基于eclipse
html5plus 是一个类似于cordova的库 但是看文档比cordova 更多一些
http://www.html5plus.org/
如果自己开发的话,可能考虑会用hbuilder 因为封装的东西多!